ストレングスファインダーをやってみた
こんにちは、さいです。
ストレングスファインダーというツールがあります。
「あなたの強みを分析しましょう!」というツールです。
皆さんの中にも就職活動の際に、「あなたの強み分析」「適職診断」とかで
そういうのをやった人もいるかと思います。
ストレングスファインダーは、ああいったツールの、
もうちょいいい感じのアドバイスなり情報をくれるツールです。

さあ、才能(じぶん)に目覚めよう―あなたの5つの強みを見出し、活かす
- 作者: マーカスバッキンガム,ドナルド・O.クリフトン,田口俊樹
- 出版社/メーカー: 日本経済新聞出版社
- 発売日: 2001/12/01
- メディア: 単行本
- 購入: 160人 クリック: 3,045回
- この商品を含むブログ (462件) を見る
上記の本を購入するとアクセスコードを手に言れることができて、
34の強みからあなたの強みTOP5を分析しますという診断が行える(アクセスコードは1度しか使えないので中古じゃダメだよ)。
さらに8000円ほど払うと、34の強みランキング全部見られる。
僕の診断結果は以下でした。
- 指令性
- 競争性
- 内省
- 収集心
- 達成欲
指令性
「指令性」という資質によって、あなたは主導権を握ります。ほかの人と違い、あなたは自分の考えを他人に強く主張することを苦痛とは感じません。それどころか、ひとたび考えが固まると、あなたはそれをほかの人に伝えずにはいられません。そしてひとたび目標が定まると、あなたはほかの人をそれに同調させるまで安心できません。あなたは対立に怯えることはありません。むしろ、対立は解決策をみつけるための第一歩であることを知っています。ほかの人は不愉快な状況に立ち向かうことを避けようとするかもしれません。ところが、「事実」や「真実」がどれだけ不愉快なことであろうとも、それを示さなければならないと感じます。あなたは、課題が人々の間で明確に理解されていることを求めます。従って、あなたは人に、偏った考えを持たず正直であることを要求します。あなたは彼らにリスクに挑戦することを迫ります。彼らを怖がらせることすらあるかもしれません。これを嫌って、あなたのことを頑固と呼ぶ人もいるかもしれませんが、一方で、進んであなたに主導権を握らせることもしばしばあります。人々は、立場をはっきりと示し、周りの人にもある特定の方向に向けて行動するように求める人に魅力を感じます。だから、人々はあなたに惹きつけられるでしょう。あなたには強い存在感があります。あなたは「指令性」を備えた人です。
おぉ、すごい、自分で自覚してたパーソナリティとピッタリ!
僕は周囲の人間より自分が一番確度の高いことを知ってる/決められるとかいう
だいぶ傲慢なことを思ってる人間なので、この「指令性」が高いというのは納得。
診断結果から、各強みの詳細な情報が見られるんだけれど、
そこで「指令性」について以下のように述べられてる。
指令性という資質を持つ人には、強い存在感があります。状況の主導権を握り、決断を下します。 危険に遭遇したときにも対処できる才能を持っていることを知っています
あーそうそう。現在/未来が不確定でも、確度を高く「決め」と「行動」が出来るのは 指令性が高い人の強みの一つだと思います。実は世の中の人の多くは、わからないことに対して、 「自分が決定を下して責任を追いたくない」「確実でないことに不安になる」といった思いを持っています。 そういった人たちに対して「こうすればうまく行くよ!」と、方針を立てて導けるのは「指令性」の高い人の強みの一つだと思います。
言った内容や言い方によっては、他の人を怖がらせることがあります。おそらくこの効果を利用して、他の人を動かして自分の要求を通しているでしょう。
そうそう。自分の言うことを相手に正しいと思わせるために、自分の影響力を高めようとするんですけど、 それは時として相手を萎縮させてしまうんですよね。正しいことは頭でわかってるんだけれど、身体で実行できないという心情が人間は往々にしてあるので、それに対する共感とか尊重は必要です。
自ら進んで障害を解消してください。他の人は物事を進めるために、あなたの自然な決断力に頼ります。 あなたが障害物を取り除くと、あなたなしではありえなかった新しい機運と成功を生み出すことも珍しくありません。
これは今まで自分は出来てなかったことだなって思います。「決定」が出来て、人をその方向に向かせることができること、そして「決定」を実行するに当たって邪魔な障害を取り除くことは大切にしていきたい。
大義を掲げ、それを貫きます。 抵抗勢力の中で大義を守り抜くという場面で優れた能力を発揮するでしょう。
これも自分は出来てなかったこと。大義を掲げるに当たって、人々が共感できる大義を作ることはとても大切なのですが、自分は出来ていないので、大義を掲げていきたい。
「指令性」に関するいくつかの文章を抜粋しましたが、まだまだたくさんあります。
読みながら、自分が出来ていること/出来てないことが明確になっていきます。
ちなみに、私の強みTOP5のうち、「指令性」以外の、4つですが、
「競争性」は人と切磋琢磨すること、「内省」は考えたり議論したりすること、「収集心」は、知識を求めること、「達成欲」は、多忙で生産的であることですね。
ソフトウェアエンジニアなので、「内省」「収集心」が高いことは納得なのですが、
「競争性」「達成欲」は、どちらかと言えば営業職とかそういうタイプっぽいのが面白いです。
というわけで、ストレングスファインダーの紹介でした。
全ての能力において万能な人はいません。自分の弱い部分は他人に補ってもらって、
自分の強い部分をより伸ばしていくことが、結果的に社会全体の効用最大化に繋がるのではないでしょうか。
2016年振り返り
お仕事
既存サービスに対して、割りと大型の新規機能追加とかやってました。 プランナー1名、デザイナー1名、エンジニア2名で、期間6ヶ月くらいの案件です。
要件的にフロントエンドをしっかりとやらないといけない感じだったので、 WebSocket による常時接続と、JavaScript フレームワーク Mithril を導入しました。
サーバーサイドについては、DDD(ドメイン駆動設計)に基いて設計しました。
新技術の導入であったり、6ヶ月という弊チームではあまり知見のない期間での開発でしたが、 スケジュール的な遅延もなく、また大きな障害もなくリリースすることができました。
一方で、新規機能についてのユーザーは評価が悪く、売り上げが伸び悩みました。 ソフトウェアエンジニアとしての私の能力として、「どう作るか」については、 割りと知見ができてきたのですが、「何を作るか」については、まだまだ稚拙であり、 そうした弱点が露骨に出てしまった結果だと思います。
登壇
カンファレンスや勉強会などで登壇して発表する機会を頂けました。
GameServerDevelopers
Grand Frontend Osaka 2016
JavaScript Performance
ichi-pixel
Mithril
SPA(Single Page Application) 作りたくて、一方 React とか Angular とかがピンと来てなかったのですが、 Mithril に出会い、あっという間に手に馴染んでしまいました。
MVCフレームワークかつ仮想DOMかつ最小限のAPI数で、サーバーサイドアプリケーションの開発と ほぼ同じ概念で学習できるので、何度も言いますが、あっという間に手に馴染んでしまいました。
個人プロダクトや、社内向けプロダクトで色々使ったり、また仕事でも導入したりしました。 代表作は今のところ yukkuri talker という 俗に言うゆっくりボイスをweb上で作成できるサービスです。
同人シューティングゲーム
2月くらいに toho-like-js という JavaScript 製のシューティングゲームを見つけて、ソースコードを読んでました。 3月いっぱい、読んだコードを踏まえて、自分で一度再実装してみたりとかしてました。
それはそれで HTML5 におけるゲームの創り方及びシューティングゲームの創り方がわかってよかったねという話でしたが、 6月くらいに「全ゲ連 交流会」というのに参加し、 そこで、東方Projectオンリーイベント「博麗神社秋季例大祭」にて東方2次創作ゲームの合同試遊コーナー『博麗電脳試遊会』の存在を知りました。
そこで、主催の方に色々教えて頂き、試遊コーナーにてシューティングゲームの体験版を出す話になりました。 (この時点で私は一度もゲームを作ったことがなかったので、今でも自分で驚いています)
結果、UIデザインやイラスト、ドット絵、音楽など、色々な人の手を借りて、 10月の秋季例大祭で体験版の頒布、及び12月のC91冬コミで完成版を頒布することができました。
ここ最近チクチクと個人でシューティングゲームを作っておりました。完成版を C91 冬コミ 1日目 東レ07b で頒布しますので、もしコミケ参加される方いらっしゃいましたら、遊びに来て頂けますと嬉しいです。よろしくお願いします。 pic.twitter.com/s8qQQ8147R
— さい (@sairoutine) December 27, 2016
NES エミュ
3月くらいから NES エミュレータを作ってました。 コンピュータ・アーキテクチャの勉強になりました。
これはブログ記事もバズって、とても楽しかったです。
OSSコントリビュート
大きなOSSでは、Mithril と Electron にコントリビュートしてました。 自分が使用していて遭遇したバグのfixとか、ほしいと思った機能の追加が主にコントリビュートの仕方でした。
自分がどう変わったか
今までの自分の行動(技術の勉強とか)って成長意欲に基づく手段的な善だったわけです。 それが、NESエミュレータを作ったり、toho-like-js のコードを読んだりすることで、 それらの行為自体が純粋に楽しいという、手段的善から内在的善に変わるブレイクスルーがありました。
こうなるともう強いもので、コンピュータに関わることを、楽しいという理由だけで インプットやアウトプットを継続できるようになるわけです。
そして、そういったコンピュータに関わることは、自分が楽しいだけのただの自己満足であり、 それを人々に向けて活かす方向性が見えました。
僕の人生はオタクカルチャー/コンピュータエンジニアリングの2つで構成されているわけですが、 この2つが、ゲーム作りという行動によってようやく交差し結びついて一つのシナリオになってきた気がします。
今は作りたいものがたくさんあります。きっと作ることで、技術的なチャレンジも多々できるし、 それは元々僕が所属していた Web エンジニアコミュニティにも何かしら還元できるでしょう。多分。
これから
ゲームエンジン・アーキテクチャの勉強
元々コンピュータの低レイヤに興味があって、 OSとかメモリとかCPU周りの情報収集はしておりましたが、 いまいちどういうアウトプットをすればいいのかわからずピンと来てませんでした。
最近、ゲームエンジン・アーキテクチャに触れて、そういう低レイヤの知識とか興味を 活かしつつ、アウトプットする(ゲームエンジンを作る/既存のゲームエンジンを改修する)という道が あることを知ったので、やっていきたいと思います。
2D に関しては一通りやった気がするので、次は、3D と物理エンジンをやりたいです。
ブログ記事書く
自分はブログ記事を書くのが苦手(全然バズらない)と思って、あまりやらなかったのですが、 下記のように自分の知見を書いたところ結構たくさんの人に見てもらえたので、 もっと継続して人に見てもらえるような記事をたくさん書いていけたらなと思います。
ゲーム作る
やっていきます。オタクカルチャー大好き。 1本作ってみてちょっと思ったのが、僕のゲーム観って下記らしいので、 それに基いて作っていけたらなと思います。
・初心者でも簡単にできるゲーム
・同人誌みたいなゲーム
・ゲームは所詮音楽とイラストのプラットフォームでしかない
何か Web 関連のプロダクトを作りたい
一応 Web の人間なので1個くらいは年内に Web サービス的なものを作りたいなと。 一応サーバーサイドの人間なので、サーバーサイドアプリケーションとか、 サーバー構築/運用周りはやっておきたい。
TechLead
お仕事の話ですね。最近下記のような記事を読んで影響を受けました。
http://d.hatena.ne.jp/higepon/20150806/1438844046
同人サークルをよくしていきたい
同人ゲーム作るにあたって、同人サークルというのもやっているのですけれど、 これをよくしていきたいですね。色々考えてます。
「とにかく数を作ってリリースし、制作ノウハウを貯める」
「ゲームは最終的に規模とクオリティ勝負になってくるので人を増やす」
「ゲームを作りたいけど作れない人に、作れる場を提供する」
「属人化しないゲーム制作体制を目指す。究極的には僕がいなくてもサークルのリソースを使ってメンバーがゲームを作れるようになる」
とりあえず思う所を挙げてみたら、スケールさせることばかり考えてて笑った。 ゲーム制作って、最低でもイラスト/プログラム/音楽の三職種居ないといけないし、 欲を言えばシナリオライターとかディレクターとかスクリプターとか色々居て欲しいので、 どうしてもスケールすることを考えてしまいます。
技術採択のときにやるべきこと
初めに
新規プロジェクト/既存プロジェクトで、新しく使う ライブラリだったり、フレームワークだったり、ミドルウェアを選定してきた経験を通して、 採択する段階でこれはしておいた方がいいなという知見が溜まったので、 メモ書き程度に記述します。
前提として、技術採択についてある程度メンバーに裁量が任せられている風土があり、 かつミッションクリティカルでないシステムに導入する、また自社で事業を行っており、 顧客=ユーザーであるというのがあります。
(この辺の前提条件が違う場合、採択に当たってまた別の観点が必要になってくると思います)
システム要件を満たしているかどうか
なんだかフワっとした言い方になりましたが、例えば Web システムに JavaScript のライブラリを 導入する場合に、Web システムが IE8 に対応するという要件ならば、 そのライブラリが、IE8 でも動くか調査するということです。
これをやらないと、開発期間の後半になって、システム要件を満たさないことが発覚して、ライブラリの変更及び実装したコードの破棄をするとかいう地獄になります
私の場合、例えば JavaScript のライブラリを導入する際は、Github の issue を見て、 ブラウザ依存のバグレポートを検索したりとか、ライブラリを使って簡単なアプリを作ってみて、 社内の検証用端末すべてで一通り動くかどうかチェックしたりします。
採択理由のドキュメント化
ライブラリの採択理由について、きちんと文字に起こして社内のwikiなりなんなりに みんなの見えるところに置いておきます。採択に当たっての関係者説得のために 書かざるを得ないのが大抵でしょうが、求められなくてもきちんと書いておきます。
ドキュメントを書く際の観点は以下です。
なぜ導入するのか?
→どういう課題を解決するために導入するのか、あるいはどういう効果を見込んで導入するのか書きます類似のライブラリ/フレームワーク/ミドルウェアの調査
→例えば JavaScript のフレームワークなら、 Backbone とか Angular とか React とか、 色々な種類があります。それぞれのフレームワークについて、特徴やプロジェクト導入に当たってのメリット/デメリットを調査します。選定の観点
→自チームに導入する際のより細かい要件について洗います。「1. なぜ導入するのか?」にて、 大まかな要件については洗えていると思うので、「類似のライブラリ/フレームワーク/ミドルウェアの調査」にて調査した もののうち、どれか一つを選べるレベルには細かい要件を洗います。結論
「3. 選定の観点」で記載した観点に従って、「2. 類似のライブラリ/フレームワーク/ミドルウェアの調査」のもののうち、 どれを選定したのか結論を書きます。
これをやらないとプロジェクトが終わった後、導入して良かったのか/悪かったのかが振り返れません
採択したいものを使ったプロダクトを1つ作る
社内向けシステムでも、個人プロダクトでも良いので、採択したいライブラリ/フレームワーク/ミドルウェアを使って、 プロダクトを一つ作ります。ToDoアプリレベルではなくて、できれば人に使ってもらえるレベルのプロダクトを作りたいところ。
これをやらないと導入してみたもののよくわからなくて作りきれないというのが発生します
いやご冗談をと思うかもしれませんが、他の人の話を聞くと、たまにあるねん……
その他"必ず"ではないけど"できれば"導入に際してやっといたほうがいいこと
上記3つは、必ずやっておいた方がいいことです。 以下2つは"必ず"必要なのかちょっとまだ判断しかねていることです
フレームワーク/ミドルウェア/ライブラリ自体の実装の理解
フレームワーク/ミドルウェア/ライブラリ自体のバグを踏んだ際に、原因の特定に時間をかけずに済んだり、 フレームワークにパッチを当てるあるいは、フレームワーク自身にバグfix のプルリクを送る等の対処が可能になります。
導入を手伝ってくれるメンバーを自分以外に2名作る
TED Talk に「How to start a movement」というのがあります。 ムーブメントとは3人揃うとそこから加速的に賛同する人が増えるよって感じの話です。
技術導入は、常に「本当にやる必要があるのか?」「やっぱり止めたほうがいいのでは」という周囲の目線に晒されます。 一人で導入を進めていると、そういう目線に負けやすいので、そういう時に一緒に戦ってくれる仲間がいると、導入が進めやすいです。
Live2D + Electron でデスクトップマスコット作って同人誌即売会で頒布してきました
標題の通りです。まずはこちらをご覧ください。
10/30 の 京都秘封で頒布予定の、宇佐見蓮子さんデスクトップアプリのモデルを動かしてみました。 pic.twitter.com/Y1F0ykMDXG
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月2日
宇佐見蓮子さんのデスクトップマスコットアプリできた。クリックでランダムに5種類の反応してくれる。Mac/Windows 両対応。10/30 の京都秘封オンリーで頒布予定。 pic.twitter.com/5E1ZUJqrTT
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月9日
東方Project という同人ゲームに登場する「宇佐見蓮子」さんの
デスクトップマスコットアプリを作りました。デスクトップ上で動きます。
クリックすると、何かしらの色々な反応をしてくれます。
2016/10/30 の科学世紀のカフェテラスという同人誌即売会で頒布してきました。
Live2D
Live2D WebGLとNW.jsでデスクトップマスコット
Live2D については上記の記事を参考に実装させていただきました。
公式サイトで WebGL 用 SDK が提供されているのでそれを使用しました。
Live2D Cubism SDK 2
Live2D WebGL SDK の解説については下記のスライドがわかりやすいと思います。
Electron
デスクトップマスコット用に、ウィンドウ表示を無くし、
背景を透過して、常に最前面に表示する方法ですが、
mainWindow = new BrowserWindow({
"transparent": true, // ウィンドウの背景を透過
"frame": false, // 枠の無いウィンドウ
"resizable": false, // ウィンドウのリサイズを禁止
"hasShadow": false, // 残像が残らないようにする(Mac only option)
"alwaysOnTop": true, // 常に最前面
});
BrowserWindow 作成時に、上記のオプションを設定することで、
簡単に実現することができます。
なお、hasShadow オプションですが、Mac ではデフォルトで、
ウィンドウに影が付くようになっており、このオプションがオンのままだと、
Live2D モデルのモーションに残像のようなものが残ってしまいます。
オフにしましょう。
上記 Qiita の記事では、NW.js を使ってデスクトップアプリ化しているため、
XMLHttpRequest でなく、fs を使ってモデルファイルをロードしていますが、
Electron においては XMLHttpRequest でロードできます。
このため、Electron のメインプロセスのAPIを使用する必要がなく、
レンダラプロセスのみで完結するため、開発中はブラウザ上でマスコットを表示し、
完成後に Electron で build して完成としました。
ライセンス
Live2D のライセンスは結構ややこしいです。下記の内容は 2016/10/30 時点のものです。
最新の内容は、公式サイトをご確認ください。
本デスクトップマスコットアプリは、同人サークルとして頒布したものです。
直近売上高が1000万未満の同人サークルであるため、「一般ユーザー」として
使用することになります。
一般ユーザーであれば「iOS, Android, Flash, DirectX, Unity, Cocos2d-x, WebGL」のSDKを、
商用/非商用問わず利用することができます。
インディークリエーター向けにLive2D Cubismを無償提供。商用利用も可能
DLカード
同人誌即売会での頒布は、DLカード(ダウンロードカード)を
作成して頒布する方法を取りました。
対面電書という Webサービスにて、
ファイルのアップロード及びシリアルコードの発行を無料で行うことができます。
こうして発行したシリアルコードを、バリアブル印刷対応の印刷所(印刷のウェーブ様等)にてカードの印刷を発注しました。
ポストカード(オンデマンド、両面フルカラー)+バリアブルテキスト印字オプションで、
200部だいたい8000円くらいのお値段です。
メール便に対応しているので、注文から手元に届くまで
だいたい4営業日くらいというスピード感です。
きゃーい。DLカードも届いたぞー!(これはおまけでもらったシリアルコードがついてないやつ) pic.twitter.com/EC18qC7J7S
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月29日
感想
Mac を会場に持ち込んで、実際に動いてる様を展示していたのですが、
「すごい」「こんなことができるんだ」といった反応をたくさん頂けました。
(エンジニア冥利につきます)
Live2D を使った作品を作る上での課題は、
やはり元のイラストをどう用意するか、
そしてそのイラストをどうやってモデル化するかだと思います。
今回はそのどちらもを他の人にお願いしてしまったので、
私はモデルとモーションを組み合わせただけなのですが、
逆に言うと、モデルさえ用意してしまえば、このような
デスクトップマスコットアプリを作ることは結構サックリとできます。
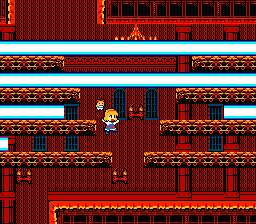
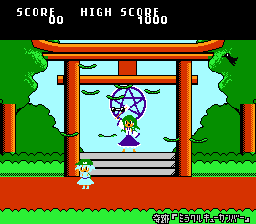
JavaScript 製ファミコンエミュレータを公開しました
公開しました(過去系)
Demo
Screenshot



作ろうと思ったきっかけ
コンピュータの仕組みについて知りたいなら NES エミュ作るのが手っ取り早いと、 優秀な人が強い事を言ってて、僕もコンピュータの仕組みについて知りたかったので、 実装しようと思いました。
まず読んだ本
コンピュータシステムの理論と実装 ―モダンなコンピュータの作り方
CPUやメモリの仕組みを大まかに知ることができる
OSの仕組みやアセンブラの基本がわかる
自作エミュレータで学ぶx86アーキテクチャ コンピュータが動く仕組みを徹底理解!
こちらもアセンブラに慣れるために読んだ
バイナリに慣れるために読んだ
コンピュータの仕組みについて何も知識がなかったので、上記の本を読んで勉強しました
参考にしたサイト
NES on FPGA +そんなベタなファミコンはイヤだ!+
実装してみての感想
OS自作系の知識を応用して、CPUの実装までは容易にできる。その後 PPU APU等の 描画や音楽周りになってくると、ドキュメントを読んでも理解できないことが多かった。
ドキュメントを読んでも実装のイメージがまったく湧かなかったので、 とにかく他人が既に実装したコードを読み漁った。 人によって実装内容が異なり、また実装によって動くROM動かないROMが異なるので、 何を正にすればいいのか戸惑った。
スライド
JavaScript の勉強会で発表した内容です。
www.slideshare.net
他の人のJavaScript系NESの実装
英語を使えるようになってみようと思う
こんにちは、さいです。標題の件をやっていこうと思います。
なぜ?
ソフトウェアエンジニアとしてやっていく上で、 やはり日本語だけでなく、英語の情報にもアクセスし、 またアウトプットできたほうが有利だなと思ったから。
またそれとは別に、日本人というのは割りと皆考えることが 似ているように思うのだが、他の国の人が何を考えて、 何を指向して生きているのか知りたい。
学習方法
個人的なパーソナリティとして、 コンピュータとオタクカルチャー以外の情報と接触するのが難しいクチなので、 それらを通して、読み・書き・喋り・聞き、ができないか試してみる。
特に、海外のOtaku Fandom に私は強い興味があり、海外の Otaku と 英語でコミュニケーションすることについては、英語を学ぶ強い動機付けになりそう。
読み
英語の技術書を読む。
Otaku コミュニティの投稿を読む(4chanとか)
書き
技術翻訳(今もやってるけど Electron とか Node の docs)
喋り
DMM英会話
オンライン英会話のラングリッチ
聞き
coucera とか udacity とか
それでは
どこから手を付けていこう。英語の技術書読んだり、あるいは技術翻訳は 今でも必要に応じてやっているので、Otaku コミュニティの方に手を広げて行こうか
今自分は思考する際、日本語で思考を組み立てているが、これを英語で 組み立てられるようになるとアツい。
Mac で xv6 を gdb でデバッグする
前回、Mac 上で xv6 を動かしたので、今回は gdb 使ってデバッグしてみます。
gdb のインストール
brew install --with-all-targets gdb
i386 形式のシンボルとか読むために、全ターゲットの gdb をインストールします。
qemu で実行
cd xv6 make qemu-nox-gdb
gdb モードで実行
gdb でアタッチ
cd xv6 gdb
.gdbinit があるので、xv6 ディレクトリで gdb 起動するだけで 良しなにアタッチしてくれます
TUI モード
TUI (Text UI)モードにするには Ctrl+x + Ctrl+a。
TUI モードにすると、コマンド追いながらソースコードを終えてめちゃ便利。
関数にブレークポイント
(gdb) break main
break で関数名にブレークポイントを打ちます。
(gdb) break 24
行数指定で、指定行にブレークポイントをウチます。
continue
(gdb) cont
停止しているプログラムを続行する。
next
(gdb) next
停止しているプログラムの次の1行を実行する。 関数の中まではステップしていかない。
step
(gdb) step
停止しているプログラムの次の1行を実行する。 関数の中までステップしていく
ブレークポイントの削除
(gdb) delete
ブレークポイントを全て削除
変数の中身の表示
(gdb) print 変数
関数の終端まで実行
(gdb) finish
ループを抜ける
(gdb) until
引数の変更があった時に止まる
(gdb) watch 変数
関数の呼び出し元をトレース
(gdb) backtrace
変数の型を知りたい
(gdb) whatis 変数
構造体の定義を参照する
ptype struct 構造体
変数が構造体だった場合、その構造体の定義まで表示される
ptype 変数
ソースコードを表示
(gdb) la src
la は layout の略
アセンブラ表示
(gdb) la asm
レジスタ表示
(gdb) la regs
その他
十字キー上下左右で、ソースコードやアセンブラ表示を移動できる
Ctrl+P, Ctrl+N でコマンド履歴を追うことができる
画面が乱れたら Ctrl+L で直す