技術採択のときにやるべきこと
初めに
新規プロジェクト/既存プロジェクトで、新しく使う ライブラリだったり、フレームワークだったり、ミドルウェアを選定してきた経験を通して、 採択する段階でこれはしておいた方がいいなという知見が溜まったので、 メモ書き程度に記述します。
前提として、技術採択についてある程度メンバーに裁量が任せられている風土があり、 かつミッションクリティカルでないシステムに導入する、また自社で事業を行っており、 顧客=ユーザーであるというのがあります。
(この辺の前提条件が違う場合、採択に当たってまた別の観点が必要になってくると思います)
システム要件を満たしているかどうか
なんだかフワっとした言い方になりましたが、例えば Web システムに JavaScript のライブラリを 導入する場合に、Web システムが IE8 に対応するという要件ならば、 そのライブラリが、IE8 でも動くか調査するということです。
これをやらないと、開発期間の後半になって、システム要件を満たさないことが発覚して、ライブラリの変更及び実装したコードの破棄をするとかいう地獄になります
私の場合、例えば JavaScript のライブラリを導入する際は、Github の issue を見て、 ブラウザ依存のバグレポートを検索したりとか、ライブラリを使って簡単なアプリを作ってみて、 社内の検証用端末すべてで一通り動くかどうかチェックしたりします。
採択理由のドキュメント化
ライブラリの採択理由について、きちんと文字に起こして社内のwikiなりなんなりに みんなの見えるところに置いておきます。採択に当たっての関係者説得のために 書かざるを得ないのが大抵でしょうが、求められなくてもきちんと書いておきます。
ドキュメントを書く際の観点は以下です。
なぜ導入するのか?
→どういう課題を解決するために導入するのか、あるいはどういう効果を見込んで導入するのか書きます類似のライブラリ/フレームワーク/ミドルウェアの調査
→例えば JavaScript のフレームワークなら、 Backbone とか Angular とか React とか、 色々な種類があります。それぞれのフレームワークについて、特徴やプロジェクト導入に当たってのメリット/デメリットを調査します。選定の観点
→自チームに導入する際のより細かい要件について洗います。「1. なぜ導入するのか?」にて、 大まかな要件については洗えていると思うので、「類似のライブラリ/フレームワーク/ミドルウェアの調査」にて調査した もののうち、どれか一つを選べるレベルには細かい要件を洗います。結論
「3. 選定の観点」で記載した観点に従って、「2. 類似のライブラリ/フレームワーク/ミドルウェアの調査」のもののうち、 どれを選定したのか結論を書きます。
これをやらないとプロジェクトが終わった後、導入して良かったのか/悪かったのかが振り返れません
採択したいものを使ったプロダクトを1つ作る
社内向けシステムでも、個人プロダクトでも良いので、採択したいライブラリ/フレームワーク/ミドルウェアを使って、 プロダクトを一つ作ります。ToDoアプリレベルではなくて、できれば人に使ってもらえるレベルのプロダクトを作りたいところ。
これをやらないと導入してみたもののよくわからなくて作りきれないというのが発生します
いやご冗談をと思うかもしれませんが、他の人の話を聞くと、たまにあるねん……
その他"必ず"ではないけど"できれば"導入に際してやっといたほうがいいこと
上記3つは、必ずやっておいた方がいいことです。 以下2つは"必ず"必要なのかちょっとまだ判断しかねていることです
フレームワーク/ミドルウェア/ライブラリ自体の実装の理解
フレームワーク/ミドルウェア/ライブラリ自体のバグを踏んだ際に、原因の特定に時間をかけずに済んだり、 フレームワークにパッチを当てるあるいは、フレームワーク自身にバグfix のプルリクを送る等の対処が可能になります。
導入を手伝ってくれるメンバーを自分以外に2名作る
TED Talk に「How to start a movement」というのがあります。 ムーブメントとは3人揃うとそこから加速的に賛同する人が増えるよって感じの話です。
技術導入は、常に「本当にやる必要があるのか?」「やっぱり止めたほうがいいのでは」という周囲の目線に晒されます。 一人で導入を進めていると、そういう目線に負けやすいので、そういう時に一緒に戦ってくれる仲間がいると、導入が進めやすいです。
Live2D + Electron でデスクトップマスコット作って同人誌即売会で頒布してきました
標題の通りです。まずはこちらをご覧ください。
10/30 の 京都秘封で頒布予定の、宇佐見蓮子さんデスクトップアプリのモデルを動かしてみました。 pic.twitter.com/Y1F0ykMDXG
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月2日
宇佐見蓮子さんのデスクトップマスコットアプリできた。クリックでランダムに5種類の反応してくれる。Mac/Windows 両対応。10/30 の京都秘封オンリーで頒布予定。 pic.twitter.com/5E1ZUJqrTT
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月9日
東方Project という同人ゲームに登場する「宇佐見蓮子」さんの
デスクトップマスコットアプリを作りました。デスクトップ上で動きます。
クリックすると、何かしらの色々な反応をしてくれます。
2016/10/30 の科学世紀のカフェテラスという同人誌即売会で頒布してきました。
Live2D
Live2D WebGLとNW.jsでデスクトップマスコット
Live2D については上記の記事を参考に実装させていただきました。
公式サイトで WebGL 用 SDK が提供されているのでそれを使用しました。
Live2D Cubism SDK 2
Live2D WebGL SDK の解説については下記のスライドがわかりやすいと思います。
Electron
デスクトップマスコット用に、ウィンドウ表示を無くし、
背景を透過して、常に最前面に表示する方法ですが、
mainWindow = new BrowserWindow({
"transparent": true, // ウィンドウの背景を透過
"frame": false, // 枠の無いウィンドウ
"resizable": false, // ウィンドウのリサイズを禁止
"hasShadow": false, // 残像が残らないようにする(Mac only option)
"alwaysOnTop": true, // 常に最前面
});
BrowserWindow 作成時に、上記のオプションを設定することで、
簡単に実現することができます。
なお、hasShadow オプションですが、Mac ではデフォルトで、
ウィンドウに影が付くようになっており、このオプションがオンのままだと、
Live2D モデルのモーションに残像のようなものが残ってしまいます。
オフにしましょう。
上記 Qiita の記事では、NW.js を使ってデスクトップアプリ化しているため、
XMLHttpRequest でなく、fs を使ってモデルファイルをロードしていますが、
Electron においては XMLHttpRequest でロードできます。
このため、Electron のメインプロセスのAPIを使用する必要がなく、
レンダラプロセスのみで完結するため、開発中はブラウザ上でマスコットを表示し、
完成後に Electron で build して完成としました。
ライセンス
Live2D のライセンスは結構ややこしいです。下記の内容は 2016/10/30 時点のものです。
最新の内容は、公式サイトをご確認ください。
本デスクトップマスコットアプリは、同人サークルとして頒布したものです。
直近売上高が1000万未満の同人サークルであるため、「一般ユーザー」として
使用することになります。
一般ユーザーであれば「iOS, Android, Flash, DirectX, Unity, Cocos2d-x, WebGL」のSDKを、
商用/非商用問わず利用することができます。
インディークリエーター向けにLive2D Cubismを無償提供。商用利用も可能
DLカード
同人誌即売会での頒布は、DLカード(ダウンロードカード)を
作成して頒布する方法を取りました。
対面電書という Webサービスにて、
ファイルのアップロード及びシリアルコードの発行を無料で行うことができます。
こうして発行したシリアルコードを、バリアブル印刷対応の印刷所(印刷のウェーブ様等)にてカードの印刷を発注しました。
ポストカード(オンデマンド、両面フルカラー)+バリアブルテキスト印字オプションで、
200部だいたい8000円くらいのお値段です。
メール便に対応しているので、注文から手元に届くまで
だいたい4営業日くらいというスピード感です。
きゃーい。DLカードも届いたぞー!(これはおまけでもらったシリアルコードがついてないやつ) pic.twitter.com/EC18qC7J7S
— さい@京都秘封 倶04 (@saigyojiyu) 2016年10月29日
感想
Mac を会場に持ち込んで、実際に動いてる様を展示していたのですが、
「すごい」「こんなことができるんだ」といった反応をたくさん頂けました。
(エンジニア冥利につきます)
Live2D を使った作品を作る上での課題は、
やはり元のイラストをどう用意するか、
そしてそのイラストをどうやってモデル化するかだと思います。
今回はそのどちらもを他の人にお願いしてしまったので、
私はモデルとモーションを組み合わせただけなのですが、
逆に言うと、モデルさえ用意してしまえば、このような
デスクトップマスコットアプリを作ることは結構サックリとできます。
JavaScript 製ファミコンエミュレータを公開しました
公開しました(過去系)
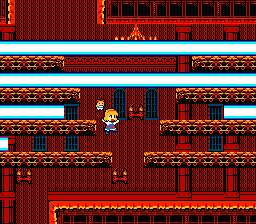
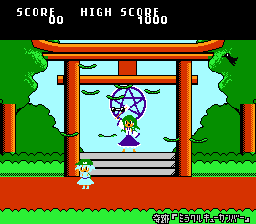
Demo
Screenshot



作ろうと思ったきっかけ
コンピュータの仕組みについて知りたいなら NES エミュ作るのが手っ取り早いと、 優秀な人が強い事を言ってて、僕もコンピュータの仕組みについて知りたかったので、 実装しようと思いました。
まず読んだ本
コンピュータシステムの理論と実装 ―モダンなコンピュータの作り方
CPUやメモリの仕組みを大まかに知ることができる
OSの仕組みやアセンブラの基本がわかる
自作エミュレータで学ぶx86アーキテクチャ コンピュータが動く仕組みを徹底理解!
こちらもアセンブラに慣れるために読んだ
バイナリに慣れるために読んだ
コンピュータの仕組みについて何も知識がなかったので、上記の本を読んで勉強しました
参考にしたサイト
NES on FPGA +そんなベタなファミコンはイヤだ!+
実装してみての感想
OS自作系の知識を応用して、CPUの実装までは容易にできる。その後 PPU APU等の 描画や音楽周りになってくると、ドキュメントを読んでも理解できないことが多かった。
ドキュメントを読んでも実装のイメージがまったく湧かなかったので、 とにかく他人が既に実装したコードを読み漁った。 人によって実装内容が異なり、また実装によって動くROM動かないROMが異なるので、 何を正にすればいいのか戸惑った。
スライド
JavaScript の勉強会で発表した内容です。
www.slideshare.net
他の人のJavaScript系NESの実装
英語を使えるようになってみようと思う
こんにちは、さいです。標題の件をやっていこうと思います。
なぜ?
ソフトウェアエンジニアとしてやっていく上で、 やはり日本語だけでなく、英語の情報にもアクセスし、 またアウトプットできたほうが有利だなと思ったから。
またそれとは別に、日本人というのは割りと皆考えることが 似ているように思うのだが、他の国の人が何を考えて、 何を指向して生きているのか知りたい。
学習方法
個人的なパーソナリティとして、 コンピュータとオタクカルチャー以外の情報と接触するのが難しいクチなので、 それらを通して、読み・書き・喋り・聞き、ができないか試してみる。
特に、海外のOtaku Fandom に私は強い興味があり、海外の Otaku と 英語でコミュニケーションすることについては、英語を学ぶ強い動機付けになりそう。
読み
英語の技術書を読む。
Otaku コミュニティの投稿を読む(4chanとか)
書き
技術翻訳(今もやってるけど Electron とか Node の docs)
喋り
DMM英会話
オンライン英会話のラングリッチ
聞き
coucera とか udacity とか
それでは
どこから手を付けていこう。英語の技術書読んだり、あるいは技術翻訳は 今でも必要に応じてやっているので、Otaku コミュニティの方に手を広げて行こうか
今自分は思考する際、日本語で思考を組み立てているが、これを英語で 組み立てられるようになるとアツい。
Mac で xv6 を gdb でデバッグする
前回、Mac 上で xv6 を動かしたので、今回は gdb 使ってデバッグしてみます。
gdb のインストール
brew install --with-all-targets gdb
i386 形式のシンボルとか読むために、全ターゲットの gdb をインストールします。
qemu で実行
cd xv6 make qemu-nox-gdb
gdb モードで実行
gdb でアタッチ
cd xv6 gdb
.gdbinit があるので、xv6 ディレクトリで gdb 起動するだけで 良しなにアタッチしてくれます
TUI モード
TUI (Text UI)モードにするには Ctrl+x + Ctrl+a。
TUI モードにすると、コマンド追いながらソースコードを終えてめちゃ便利。
関数にブレークポイント
(gdb) break main
break で関数名にブレークポイントを打ちます。
(gdb) break 24
行数指定で、指定行にブレークポイントをウチます。
continue
(gdb) cont
停止しているプログラムを続行する。
next
(gdb) next
停止しているプログラムの次の1行を実行する。 関数の中まではステップしていかない。
step
(gdb) step
停止しているプログラムの次の1行を実行する。 関数の中までステップしていく
ブレークポイントの削除
(gdb) delete
ブレークポイントを全て削除
変数の中身の表示
(gdb) print 変数
関数の終端まで実行
(gdb) finish
ループを抜ける
(gdb) until
引数の変更があった時に止まる
(gdb) watch 変数
関数の呼び出し元をトレース
(gdb) backtrace
変数の型を知りたい
(gdb) whatis 変数
構造体の定義を参照する
ptype struct 構造体
変数が構造体だった場合、その構造体の定義まで表示される
ptype 変数
ソースコードを表示
(gdb) la src
la は layout の略
アセンブラ表示
(gdb) la asm
レジスタ表示
(gdb) la regs
その他
十字キー上下左右で、ソースコードやアセンブラ表示を移動できる
Ctrl+P, Ctrl+N でコマンド履歴を追うことができる
画面が乱れたら Ctrl+L で直す
Mac で xv6 を動かす
導入
xv6 は UNIX V6 を元に MIT の人が作ったOSで、UNIX V6 と同じく、1万行程度のコードでOSを実現している。 ANSI Cかつ x86 プロセッサ上で動く。 MIT の教材にもなっていて、講義で使われているテキストもダウンロードできる。
情報系の大学に通わないで、オペレーティング・システムの仕組みについて学ぶことは結構敷居が高いように思える。 昔は「30日でできる! OS自作入門」みたいな分厚い本を読むしかなくて、 最近だと「はじめてのOSコードリーディング」みたいな本で学ぶことはできるようになった。
ただ、「はじめてのOSコードリーディング」はUNIX V6 のコードを読む本で、 UNIX V6 は古いC構文かつPDP-11上でしか動かないのでまだ敷居が高い。
xv6 は x86 アーキテクチャ上で動き、ANSI C で書かれているので 現在の我々にも読みやすい。
クロスコンパイラの準備
Mac は x86_64 アーキテクチャなので、 x86 の xv6 をソースから コンパイルするにはクロスコンパイラが必要。
よって i386-jos-elf toolchain を準備する。
まず GMP/MPFR/MPC の3つをインストールする。 ソースからコンパイルしてもいいが、Mac なら brew install で楽にインストールできる。
$ brew install gmp $ brew install mpfr $ brew install mpc
binutils を用意する
$ wget http://ftp.gnu.org/gnu/binutils/binutils-2.25.tar.gz $ tar xvf binutils-2.25.tar.gz $ mkdir build-binutil $ cd build-binutil $ ../binutils-2.25/configure --disable-nls --target=i386-jos-elf --disable-werror --prefix=/usr/local/ $ make all $ make install
$ wget http://ftp.tsukuba.wide.ad.jp/software/gcc/releases/gcc-4.9.2/gcc-4.9.2.tar.gz $ tar xvf gcc-4.9.2.tar.gz $ mkdir build-gcc $ cd build-gcc $ ../gcc-4.9.2/configure --with-gmp-include=/usr/local/include --with-gmp-lib=/usr/local/lib --with-mpfr-include=/usr/local/include --with-mpfr-lib=/usr/local/lib --target=i386-jos-elf --disable-werror --enable-languages=c --without-headers --prefix=/usr/local/bin/ --disable-nls $ make all-gcc $ make install-gcc
qemu のインストール
qemu は CPU エミュレータ。x86_64 上で x86 をレミュレートしないといけないので必要
$ brew install qemu
xv6 のダウンロード
git clone git@github.com:mit-pdos/xv6-public.git
-# TOOLPREFIX = i386-jos-elf +TOOLPREFIX = i386-jos-elf- -# QEMU = qemu-system-i386 +QEMU = qemu-system-i386
xv6 をビルドして実行
$ cd xv6 $ make $ make qemu-nox
qemu は Ctrl+a x で終了できる。
最後に
ここまであれこれソースビルドしておいてアレだけど、 実はだいたい全部 homebrew で揃えられる。
32bit 版 xv6 を Yosemite で動かす
http://attonblog.blogspot.jp/2015/04/32bit-xv6-yosemite.html
brew install homebrew/versions/gcc49 brew install qemu brew tap altkatz/gcc_cross_compilers brew install i386-elf-gcc i386-elf-binutils
Yukkuri Talker を公開しました
Yukkuri Talkerという Webサービスを公開しました。(※ 2019/03/29 に閉鎖しました) Web 上で AquesTalk2 による合成音声(俗にいうゆっくりボイス)を再生/保存することができます。

技術スタック
Sails.js
Node.js のサーバーサイドフレームワークです。その名前の通り、 Ruby on Rails に強い影響を受けたフレームワークです。
mithril
クライアントサイドの JavaScript フレームワークです。 地味に HowTo や About へのページ遷移を SPA にしています。 ボイスの再生も、サーバーから音声バイナリを m.request で 受け取って、Web Audio API で再生しています。
gulp
browserify + msx でクライアントサイドの開発をよさ気に。 Sails.js が Grunt に依存しているので、Gulp と Grunt 両方混在してしまうのが難点。
AquesTalk2
合成音声ライブラリです。ライブラリなので、 C プログラムを書いて、 node.js からそのプログラムを叩くようにしました。 http://www.a-quest.com/products/aquestalk.html
bootstrap
Honoka の fork テーマ「Frandle」を使用しました。 http://sairoutine.github.io/Frandre/